Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 피보나치함수
- 한국투자증권 양도세 신고
- 해외주식 양도세 신고
- Katalon Recorder 사용법
- 피보나치함수 예제
- katalon xpath
- 홈택스 해외주식 양도세
- CSTS 폭포수 모델
- katalon
- katalon 사용법
- 한국투자증권 해외주식 양도세
- javascript 자동완성
- 재귀 예제
- 주식 양도세 신고방법
- oracle group by
- git 연동
- 최대공약수 예제
- 재귀함수 예제
- 해외증권 양도세 한국투자증권
- katalon 비교
- tomcat log
- java.sql.SQLSyntaxErrorException
- katalon 자동화
- bfs 미로탐색 java
- recursion example
- 피보나치 예제
- 테스트 자동화
- 톰캣 실시간 로그
- js 자동완성
- 국세청 해외주식 양도세 신고방식
Archives
- Today
- Total
엄지월드
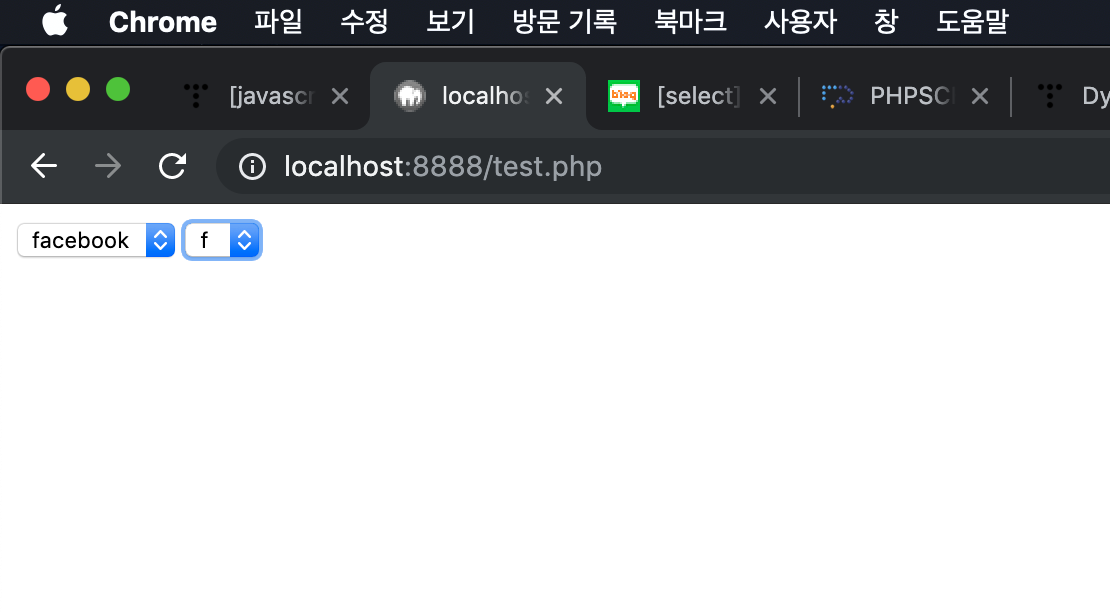
php select box 동적 구성하기 본문
php 실행 가능한 환경에서 아래 코드를 복사 -> 붙여넣기 시 바로 작동합니다.
step1에 따라서 step2의 메뉴를 동적으로 변경하고 싶은 경우에 사용 가능한 코드입니다.
추가적으로 궁금하신 내용이 있으시면 댓글로 남겨주세요 :)
조금 더 잘 활용하기 위해서는 DB에서 값을 읽어오고 화면에 뿌려주는 작업이 있어야 겠지요?
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script src="http://code.jquery.com/jquery-1.12.1.js"></script>
</head>
<body>
<!-- onchange를 통해서 변경되는 event가 발생하면 categoryChange 함수를 호출한다.-->
<select id='step1' onchange='categoryChange(this)' >
<option value='facebook'>facebook</option>
<option value='google'>google</option>
</select>
<!-- 변화가 생기기 전에 select box에서 기본적으로 표시될 부분.-->
<!-- 이 부분도 동적으로 하고 싶으면, DB에서 값을 읽어와서 php echo를 통해 뿌려주는 방법으로 처리.-->
<select id='step2'>
<option value='f'>f</option>
<option value='a'>a</option>
<option value='c'>c</option>
</select>
<?php
$stepCategoryJsonArray = array( // 해당 부분을 DB에서 읽어오는 것으로 응용 가능하다.
'facebook' => array('f','a','c'),
'google' => array('g','o','l','e')
);
?>
<script>
function categoryChange(e){ // 인자로 호출된 값을 받는다.
var stepCategoryJsonArray = <?php echo json_encode($stepCategoryJsonArray) ?>; // php에서 json으로 가공한 값을 js에서 json 으로 encode
console.log(stepCategoryJsonArray[e.value].length); // 호출된 json 배열의 크기
$("select#step2 option").remove(); // jQuery 를 이용하여 기존의 step2 option 모두 제거 -> 없으면 선택한 step2들이 계속 누적된다.
var target = document.getElementById("step2"); // step2의 요소들을 가져온다.
for(var i=0; i<stepCategoryJsonArray[e.value].length; i++){
console.log(stepCategoryJsonArray[e.value][i]); // 현재 값을 log로 출력
var opt = document.createElement('option'); // option 이라는 태그를 사용할 것이라 선언
opt.value = stepCategoryJsonArray[e.value][i]; // option의 value를 추가
opt.innerHTML = stepCategoryJsonArray[e.value][i]; // option의 inner 부분을 추가
target.appendChild(opt); // 객체로 생성(위에서 가공한 것을 기반으로, 실질적으로 html 코드가 생성되는 부분)
}
}
</script>
</body>
</html>

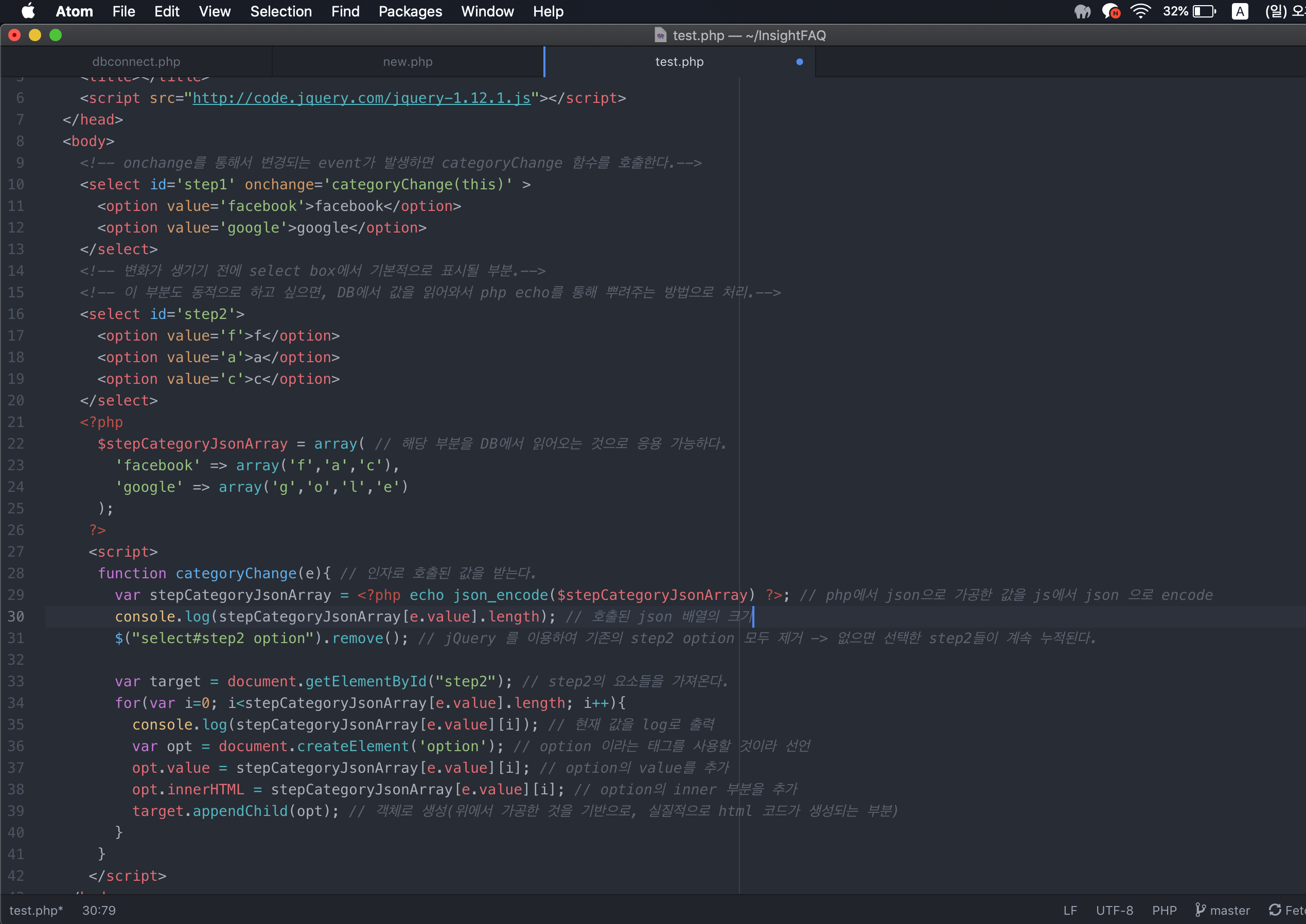
추가적으로 가독성을 위해 code 캡처 해드리겠습니다.

- 조금이라도 참고 했던 자료 -
json 포맷 형식 참고 : https://mytory.net/archives/40 (php에서 json 사용하기)
3단 select box 구현하기 : https://duraboys.tistory.com/125 (javascript만을 활용)
php select box 동적 구성하기 : https://imivory.tistory.com/9 (본문과 비슷한 예제)
도움이 되셨다면 광고 한번씩 클릭 부탁드립니다 😁
'PHP' 카테고리의 다른 글
| (PHP) POST 요청을 보내기 위해 Rest API를 활용하기 (1) | 2020.04.26 |
|---|---|
| PHP를 이용하여 Dialogflow의 json 파일을 export해서 Excel로 저장하기 (0) | 2019.08.08 |
| PHP DB 원격 접속 방법 (0) | 2019.05.08 |
| PHP SQL Injection 방지 방법 (0) | 2019.03.18 |
| PHP 엑셀 행, 열 높이 조절 (0) | 2018.08.12 |
Comments


