Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- git 연동
- 해외주식 양도세 신고
- tomcat log
- 국세청 해외주식 양도세 신고방식
- 홈택스 해외주식 양도세
- 피보나치함수 예제
- java.sql.SQLSyntaxErrorException
- CSTS 폭포수 모델
- 피보나치함수
- javascript 자동완성
- 재귀 예제
- katalon 자동화
- bfs 미로탐색 java
- 피보나치 예제
- 주식 양도세 신고방법
- 최대공약수 예제
- katalon 사용법
- 해외증권 양도세 한국투자증권
- 재귀함수 예제
- 한국투자증권 해외주식 양도세
- js 자동완성
- katalon
- oracle group by
- Katalon Recorder 사용법
- katalon 비교
- 테스트 자동화
- 톰캣 실시간 로그
- 한국투자증권 양도세 신고
- katalon xpath
- recursion example
Archives
- Today
- Total
엄지월드
JSP에서 Ajax Response UTF-8 한글 깨짐 현상 본문
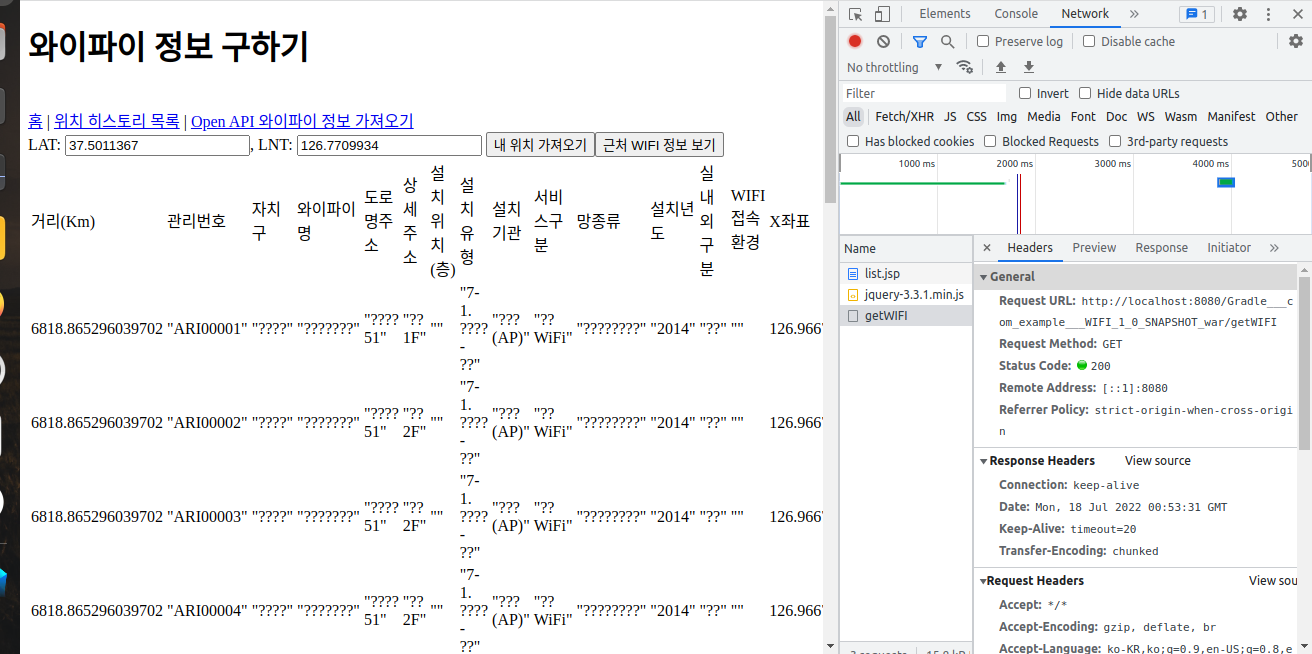
Ajax를 통해서 @Webservlet 호출하여 Response 시에 한글이 깨지는 현상이 있었다.
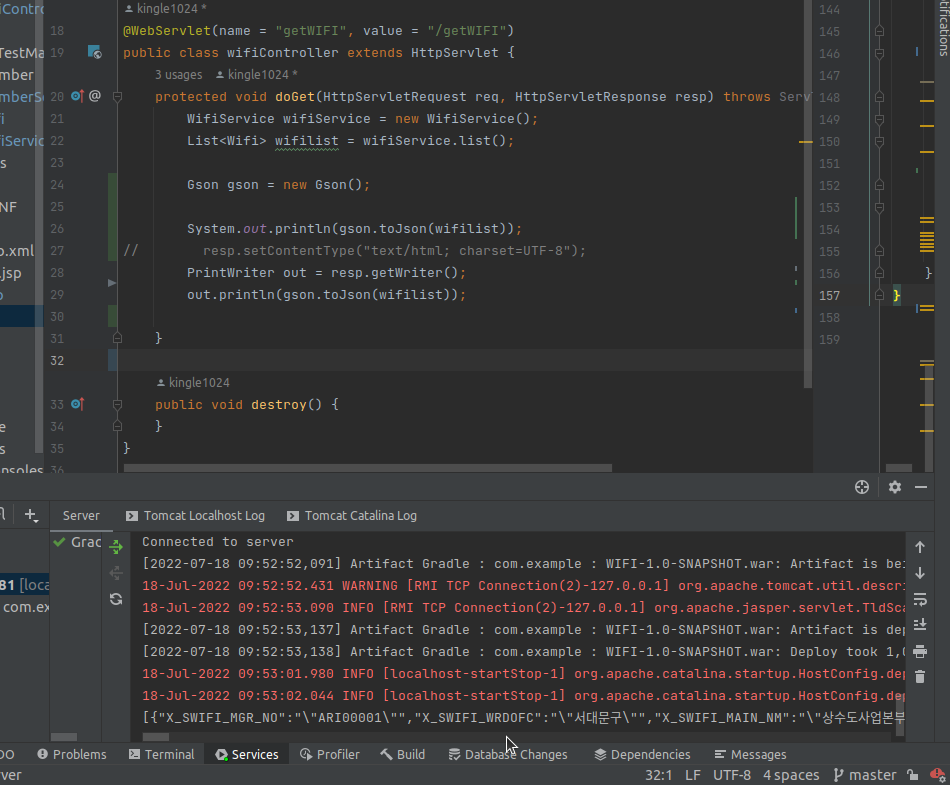
신기하게도 System.out.println(gson.toJson(wifilist)); 를 통해 Server에서 로그를 찍어보면 한글로 정상 출력이 되었는데,
Client에서는 깨짐 현상이 발생했었다.


로직을 파악해보니, 이유는 Servlet에서 메시지 처리 중에 UTF-8이 아닌 ISO로 변환된다는 것이었다.
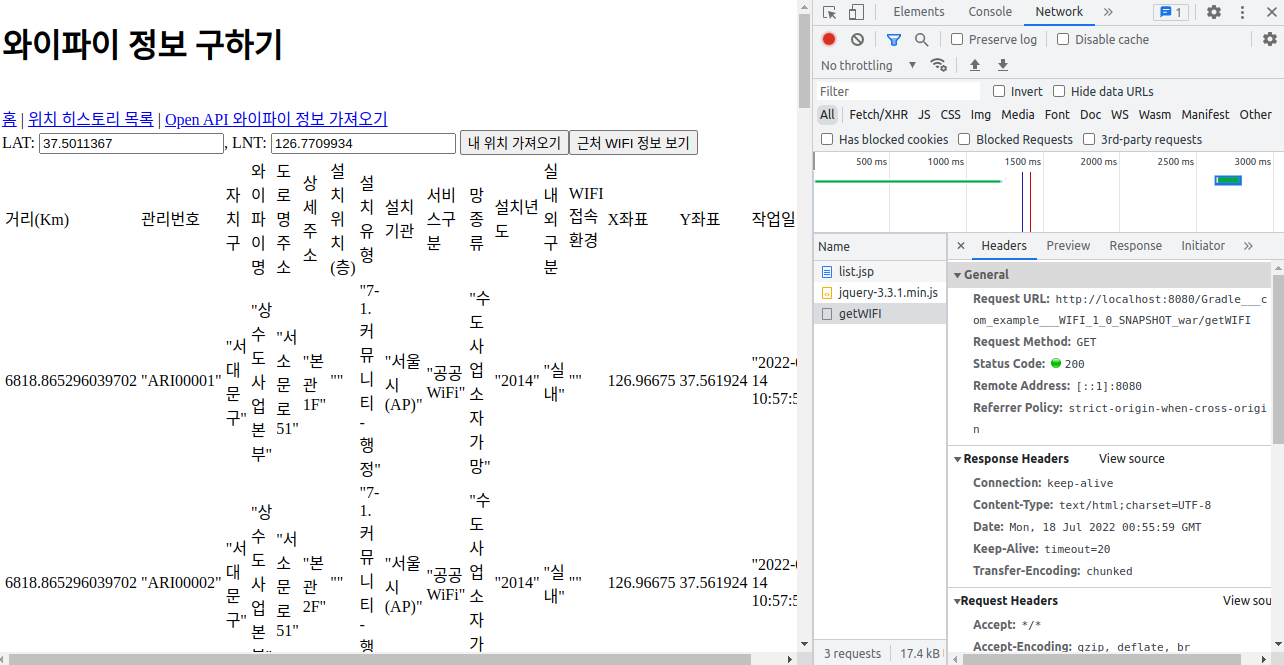
그래서 열심히 삽질한 결과 resp.setContentType("text/html; charset=UTF-8"); 을 추가하면 해결된다는 결과를 얻을 수 있었다.
Response Header에서도 Content-type에 text/html;charsetUTF-8이 표시된 것을 확인할 수 있다.

(참고) 참고로 아래와 같이 setCharacterEncoding을 추가 시에는 소용이 없었다.
- req.setCharacterEncoding("UTF-8");
- resp.setCharacterEncoding("UTF-8");
package controller;
import com.google.gson.Gson;
import db.Wifi;
import db.WifiService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet(name = "getWIFI", value = "/getWIFI")
public class wifiController extends HttpServlet {
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
WifiService wifiService = new WifiService();
List<Wifi> wifilist = wifiService.list();
Gson gson = new Gson();
System.out.println(gson.toJson(wifilist));
// resp.setContentType("text/html; charset=UTF-8");
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
PrintWriter out = resp.getWriter();
out.println(gson.toJson(wifilist));
}
public void destroy() {
}
}
호출한 ajax 코드
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function(){
$('#ajaxToGet').click(function(){
$.ajax({
type : "GET",
url : "${pageContext.request.contextPath}/getWIFI",
success: function(data){
console.log(data);
var d = JSON.parse(data);
var table = "";
var lat1 = document.getElementById("LAT").value;
var lnt1 = document.getElementById("LNT").value;
for(key in d){
table += "<tr>" +
"<td>"+distance(lat1, lnt1, d[key].LAT, d[key].LNT, "kilometer")+"</td>" +
"<td>"+d[key].X_SWIFI_MGR_NO+"</td>" +
...
...
"<td>"+d[key].WORK_DTTM+"</td>" +
"</tr>";
}
document.getElementById("resultBody").innerHTML += table;
},
error : function(request, status, error){
console.log('code+request.status'+'\n'+'message:'+request.responseText+'\n'+'error:'+error);
}
});
});
});
</script>'java > JSP' 카테고리의 다른 글
| [jsp] response 한글 깨짐 현상 (UTF-8 설정 반영 안됨) (0) | 2022.12.04 |
|---|---|
| @WebServlet (0) | 2022.07.19 |
| okhttp를 활용한 RestAPI 호출 방법 (2) | 2022.07.12 |
| gradle import 방법 (0) | 2022.07.12 |
| jsp usebean을 사용하는 엄청난 이유 (0) | 2017.06.17 |
Comments



